Hola trabajo con AJAX y PHP. Tengo este codigo:
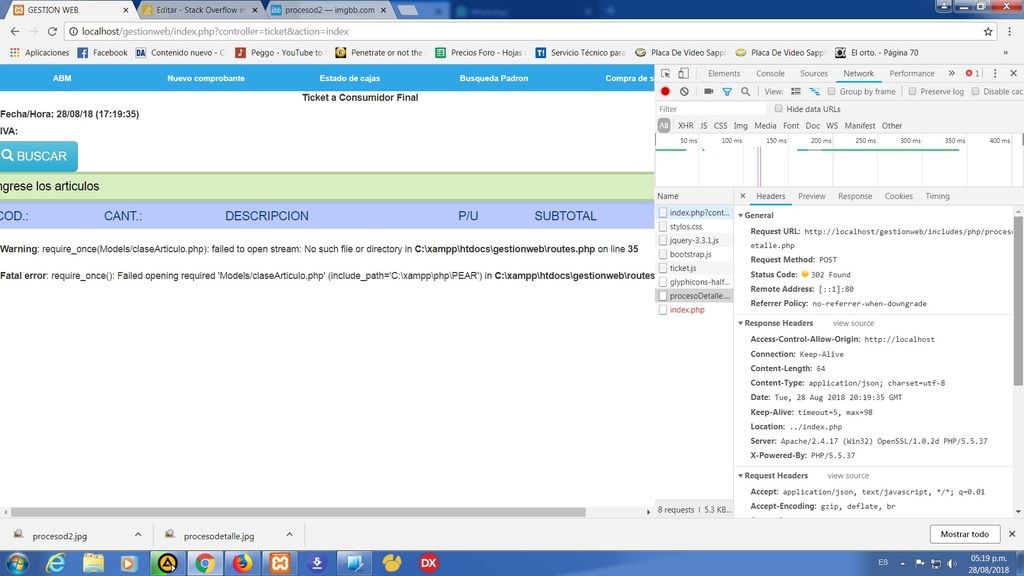
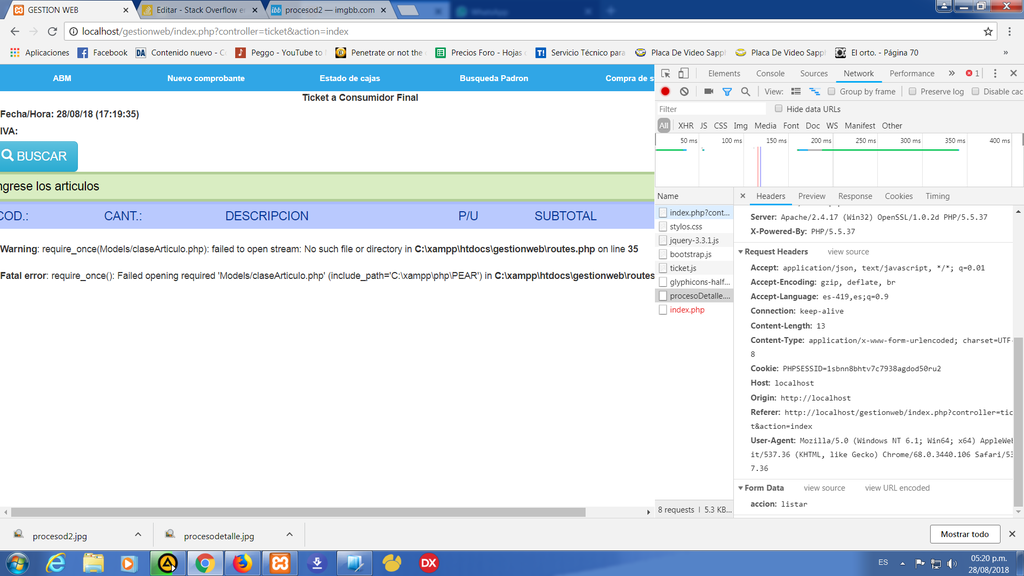
El mismo deberia listar todos los registros de una factura(cantidad descripcion,etc) y llama a proceso Detalle:
El codigo lo hice viendo videos y buscando en las web..pero es la unica peticion con la que ocurre esto, las demas no.
Me dice
Pedido de Origen cruzado bloqueado: La Política de mismo origen no permite leer el recurso remoto en http://gestionweb/in...cesoDetalle.php. (Razón: el pedido de CORS fue rechazado).
Gracias